
Google has added several improvements to their search results pages over the years, from adding rich snippets to images, including comparison tools for products, and showing "Top Stories". The latest change is a new user experience that Google calls "Page Experience.
When it comes to the user experience (UX) of search results, Google has been hard at improving things for searchers. Since 2015, Google has been testing what it calls "rich results" in search, and it's now rolling out this new feature to all users. Rich results are designed to provide more information about a search result, including where the company is located, their social media presence, and more.
Why is this change happening?
In 2018, Google announced they were changing the way they evaluate content quality. We now know that they're instead using a combination of machine learning models and human evaluators to determine page quality. This change was a direct response to the widespread practice of "cloaking." Cloaking is when a website shows one version of a page to Googlebot and a different version to real users. This practice allowed sites to rank better than they otherwise would have been able to.
Google's SERP layout has been changing at a rapid rate over the last few years. More recently, Google is pushing its "Knowledge Graph" and "Featured Snippets" in Google search results to provide users with more information at the top of the SERPs before clicking on a search result.
Google Search results are beginning to change at a more rapid pace than ever before, and there's no sign of it slowing down. While there's still plenty of time for you to make adjustments to your website to ensure it's optimised for the new page experience, the first changes have already begun to roll out worldwide — with more updates in the works for future releases of the Google search algorithm.
Pages that are listed in Google Search results are often ranked based on the quality of their content. Content quality is ranked using hundreds of different signals. A few of these content quality signals are visible to users in the page experience — for example, factors like high-quality text, well-structured content, readable text, and responsive design.
Understand how page experience will affect the ranking
Search engines are working hard to display the right results for users. To accomplish this, Google is continually improving its ranking algorithms. One of the most recent updates focuses on how a page experiences when it is loaded by a user. This new ranking signal is specifically designed to measure how quickly webpage loads and whether it is easy to interact with and use.
Many considerations go into how the information on a page will be displayed in search results. The goal is to find a balance between respecting the design and structure of the page while also providing a helpful, readable experience.
If you have an online business or are in the eCommerce industry, you must optimise your website for Google search results. Optimising your website for the search engine is one of the most important things that you must do when it comes to improving your web presence.
Page experience Signals
Google has announced that in the future, it will take a different approach to rank pages. Google has announced that it will weigh seven different new signals to determine how to rank a page. While there are two parts to this update, both of which will increase machine learning, Google is not giving away details on specifics.
The page experience signal started to roll out in May, and for the first time, it will look at not just one factor of a page but seven key components instead.
Google has already confirmed that the 'mobile friendly' update is now over and that the mobile-friendly ranking signal will be incorporated into their core algorithm.
Google's John Mueller said on Twitter that the page experience signal in mobile search would be updated to look at more than just content and links. He didn't give specifics, but since Google confirmed that the algorithm is designed to stop websites from annoying users with intrusive ads and pop-ups, it could be that it considers a website's full-page takeover ads to be a bad experience.
What is Google Search Console?
The new Google Search Console page experience report helps you understand how users interact with your pages in the SERPs. The revamped report is more comprehensive than ever and includes seven key components to help you identify problems
When will this go into effect?
According to Google, the page experience update is slowly rolling out to all users and will be ramping up to 100% by the end of August 2021.
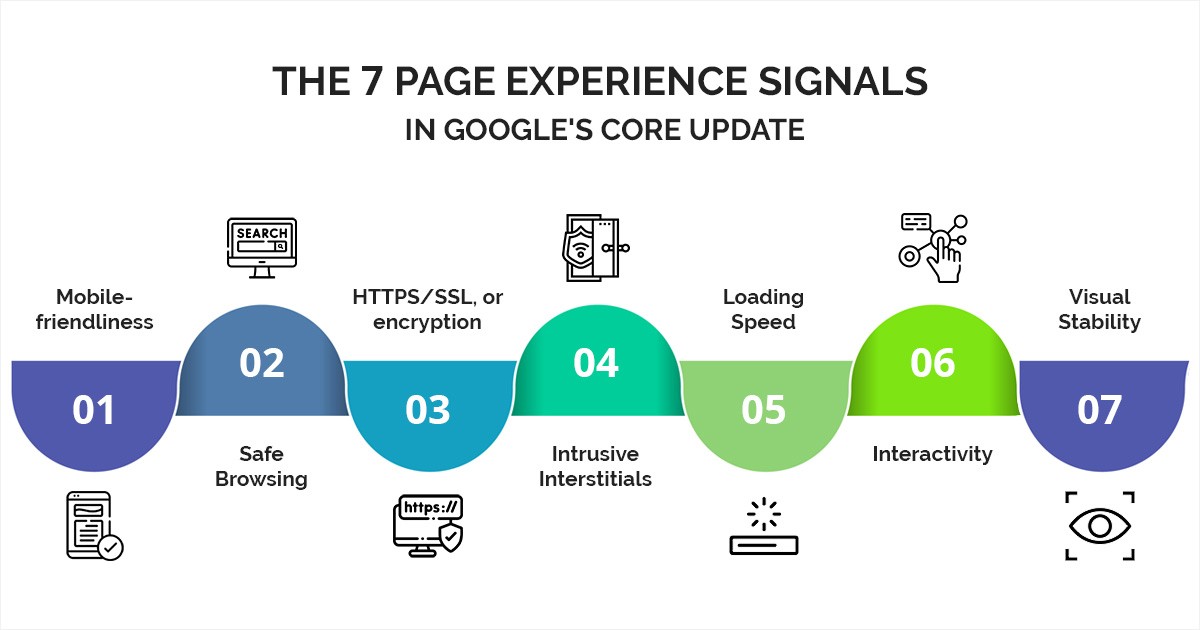
7 Page-Experience Signals
The page experience update will consider 7-page experience signals, including the three Core Web Vitals metrics: LCP, FID, and CLS.
The following signals are essential for delivering a good page experience in Google Search:
- Mobile-friendliness:
- Safe browsing
- HTTPS/SSL, or encryption
- Intrusive interstitials
- Loading speed, i.e. LCP (Largest Contentful Paint) - measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- Interactivity, i.e. FID (First Input Delay) - measures interactivity. To provide a good user experience, pages should have an FID of 100 milliseconds or less.
- Visual stability, i.e. CLS (Cumulative Layout Shift) - measures visual stability. To provide a good user experience, pages should maintain a CLS of 0.1. or less.
1. Mobile-friendliness
Mobile web pages and mobile web experiences have become increasingly important as more and more people use their mobile devices to access the web.
The characteristics of a mobile-friendly experience are much more than just having a responsive design. It's about providing an optimised experience for that mobile user. When optimising your site to create a better mobile experience, it's essential to consider the page experience signals that Google Home uses to determine how to handle your site on mobile devices.
2. Safe Browsing
One of the most critical parts of any online page experience is safe browsing. The threats of malware, phishing, fake sites, and other security risks pose some of the biggest dangers online users face. These threats aren't just annoying or frustrating. They can lead to financial losses and identity theft — two things that nobody wants.
Google prioritises user safety by crawling websites for potential malware. It also weeds out content that contains potential social engineering or phishing.
3. HTTPS/SSL, or encryption
You've probably heard of HTTPS or SSL, but what is it, exactly? Is it essential for your website? HTTPS is the most common web encryption protocol, and it's necessary to protect your online business.
If you've got an e-commerce website, then you're probably aware of the importance of SSL. In fact, many web hosts have been pushing their clients towards using SSL certificates for years now, and for a good reason too — they help boost brand trust and security. But despite their benefits, not all businesses have made the switch over to HTTPS yet.
Websites that use HTTPS can buy SSL certificates to lift their search rankings. SSL is an integral part of Google's page experience algorithm, as it ensures users have a secure browsing experience.
4. Intrusive interstitials
Google is against intrusive interstitials and will start punishing sites that use them. Interstitials are a scourge on the mobile web—they block you from accessing the content you want and are especially problematic in the middle of a conversion funnel.
As an example, Google has recently started penalising websites with intrusive interstitials. These types of pages force visitors to complete actions before they can access the content they want. As a result, Google has decided to penalise these types of pages in its mobile search results.
However, adverts that block the content we want to see is a growing problem. Google has decided that these overlays are not in the best interest of users and will soon penalise web pages with intrusive interstitials.
Some interstitials, such as cookie pop-ups or age verification requests, are necessary for safe browsing and won't affect your performance.
5. Loading speed measured by Largest Contentful Paint (LCP)
The latest' big thing' in web performance monitoring is Largest Contentful Paint (LCP), a metric that can measure the amount of time it takes for the first piece of content to be displayed to your user. LCP is increasingly becoming the standard when evaluating user experience after Google adopted it in the PageSpeed Insights tool.
Loading speed is a crucial factor in the user experience. Studies have shown that if your site takes more than 3 seconds to load, your bounce rate will increase by nearly 200%. Google Analytics now includes a tool that measures this data, and it's called "Largest Contentful Paint" (LCP). Now, Google is adding this metric to its rankings starting in June 2021.
A slow website is unacceptable to the average web user. It not only frustrates them, but it also causes them to lose trust and more importantly, it can hurt your business. It's easy to underestimate the importance of your website's loading speed. After all, it's just a static page, right? Well, not quite. A website with a slow load speed impacts more than just your conversions; it can also affect your SEO.
With the new Google core update, a "good' LCP will be 2.5 seconds or less for 75% of page loads.
6. Interactivity, measured by First Input Delay (FID) Page experience
According to Google Developers, FID "measures the time from when a user first interacts with a page to the time when the browser is actually able to begin processing event handlers in response to that interaction."
In the past, web pages were presented in a non-interactive fashion — the initial view was static, and all of the user's interaction had to be done through clicking links or buttons. We call these pages static, or 'pre-loading. As more and more of our experiences move online, these old models are no longer sufficient. A new paradigm, where web pages provide an interactive user experience from the initial view, is rising in its place.
How quickly can you respond to a button tap? In the modern era of web design, many techniques have been implemented to increase interaction between users and websites. This is important as interactive websites are more engaging and keep visitors on the page.
Interactivity is a vital part of the web experience. We often talk about how a site's UI can impact efficiency and its performance, an essential aspect of engagement. If your site feels slow, like it's unresponsive to user input, people will quickly become frustrated and leave. Or worse, they won't even click through in the first place.
In Google's new page ranking algorithm, a good FID is 100 milliseconds or less.
7. Visual stability, measured by Cumulative Layout Shift (CLS)
To create a pleasant and optimised user experience, web designers need to make constant adjustments to every detail of their websites. These fine-tuning affect the stability of the design or layout, defined by how well a design or layout is perceived and understood across different devices, browsers, and screen resolutions.
Design is about more than how something looks. A solid design should be as visually stable as possible to ensure that the content is always seen and that the user experience is positive. An effective way to measure the layout stability of a web page is by using Cumulative Layout Shift (CLS) — a measurement of how much a Web page shifts after each design change.
Mobile websites are optimised for display on small screens. They're also exactly the same way on desktop computers, even though the screens are entirely different. The layout has to adjust based on the screen size, and it has to do it immediately. Imagine you're visiting a website to find information about a product. But as you scroll down, you notice some of the links aren't fixed to the top of the screen.
According to Google Developers, "CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page".
In the future Google updates, visual stability will become more of a priority, with only minimal instability considered for ranking pages at the top of a SERP.
Final thought
If you want to get better at search engine optimisation (SEO) and understand what Google wants from your website, you need to understand page experience signals.
You can think of page experience signals as a way of measuring how effectively your web pages are converting visitors into customers.
The way Google interprets your page's content is undergoing a radical change. In fact, the shift has been underway for a while now. But it's only recently that Google officially announced its big move — namely that it would begin to use "page experience signals" to help determine how to rank pages in 2021.
Call on (03) 9510 0717 to learn what are Page Experience Signals and why you should care.
FAQs
How does Google Page Experience affect my business?
Google Page Experience has a significant impact on your business's online visibility and performance. It directly influences your website's rankings in search engine results. Websites that provide a positive user experience, as measured by Google's metrics, are more likely to rank higher and attract more organic traffic.
Can a poor Page Experience negatively affect my business?
A poor Page Experience can have negative consequences for your business. If your website has slow loading speed, is not mobile-friendly, or contains intrusive ads, it can frustrate users and lead to higher bounce rates. This means potential customers may leave your site quickly without engaging or converting, resulting in missed opportunities and potential loss of revenue.
How can I improve my website's Page Experience?
Improving your website's Page Experience involves optimising various aspects of your site. Some steps you can take include improving loading speed by optimising images and enabling caching, making your website mobile-friendly and responsive, minimising the use of intrusive ads, ensuring easy navigation, and providing a seamless and interactive user interface.
Does Page Experience affect all types of businesses equally?
While Page Experience is beneficial for all businesses, its impact can vary depending on the industry and user behaviour. For example, businesses that heavily rely on online sales, such as e-commerce stores, may be particularly affected by a poor Page Experience, as it can directly impact conversions. On the other hand, industries where user experience is less critical, such as informational websites, may see a relatively lower impact.
Is it necessary to prioritise Google Page Experience?
Yes. With Google's algorithm updates increasingly focusing on user experience, a positive Page Experience can help you rank higher, attract and retain more visitors, and ultimately lead to increased engagement, conversions, and business success.